 HTML শেখা। দ্বিতীয় পর্ব। #HTML
HTML শেখা। দ্বিতীয় পর্ব। #HTML
Sat May 26, 2018 5:02 pm
স্বাগতম প্রিয় মিনিল্যাব মেম্বার ও অতিথিরা। আমি আপনাদের শুরুতেই রিকোয়েস্ট করব আমাদের ফোরামে সাইন আপ করতে, এটি ফ্রি ও খুব সোজা। আপনি সাইনাপ করার পর ফোরামে রিপ্লাই, টপিক পোস্ট করা সহ আরো অনেক কিছু করতে পারবেন।
যাই হোক, আজকের পর্ব নম্বর ২, এবং এই পর্বে আমি লিখছি মাহাবুব হাসান। নিচে দিয়ে দিচ্ছি গুরুত্বপূর্ন কিছু লিংক এবং শুরু করছি আজকের পর্ব।
লিংকসঃ
* প্রথম পর্ব
* ফেইসবুক গ্রুপ
* লাইভ চ্যাটের জন্যে পাশে ম্যাসেজ বা নিড হেল্প বাটনে প্রেস করুন। আমি আছি সকাল ১০ টা থেকে রাত ১০ টা।
কালকে যা যা শিখলামঃ
* আমাদের লক্ষ্য * এইচটিএমএল কেন শিখবো * এইচটিএমএল শিখে লাভ কি।
আজকে যা যা শিখবোঃ
১। এইচটিএমএল পরিচিতি
২। সেটাপ ও পরিবেশ
৩। প্রথম এইচটিএমএল প্রোগ্রাম তৈরী
৪। ট্যাগ, এট্রিবিউট ও ভ্যালু
এইচটিএমএল পরিচিতি।

সেট আপ ও পরিবেশ


পরে ফাইলটি সিলেক্ট করে ওপেন করুন

প্রথম এইচটিএমএল পেইজ তৈরী।
কোডঃ
কোডটি রান করে রেজাল্ট রিপ্লাইতে দিন।
আপনি কালো অক্ষর গুলো চেঞ্জ করে দেখুন।
এই প্র্যাক্টিসে আপনার প্রথম কোড রান করা হলো! অভিনন্দন, ছোট্ট পদক্ষেপ, কিন্তু আপনি পেরেছেন। ছোট থেকে শুরু হলো আপনার।
ট্যাগ এট্রিবিউউট ও ভ্যালু।

বডিতে ব্যাবহার করা ট্যাগ কালকে লিখে দেয়া হবে।
যাই হোক, আজকের পর্ব নম্বর ২, এবং এই পর্বে আমি লিখছি মাহাবুব হাসান। নিচে দিয়ে দিচ্ছি গুরুত্বপূর্ন কিছু লিংক এবং শুরু করছি আজকের পর্ব।
লিংকসঃ
* প্রথম পর্ব
* ফেইসবুক গ্রুপ
* লাইভ চ্যাটের জন্যে পাশে ম্যাসেজ বা নিড হেল্প বাটনে প্রেস করুন। আমি আছি সকাল ১০ টা থেকে রাত ১০ টা।
কালকে যা যা শিখলামঃ
* আমাদের লক্ষ্য * এইচটিএমএল কেন শিখবো * এইচটিএমএল শিখে লাভ কি।
আজকে যা যা শিখবোঃ
১। এইচটিএমএল পরিচিতি
২। সেটাপ ও পরিবেশ
৩। প্রথম এইচটিএমএল প্রোগ্রাম তৈরী
৪। ট্যাগ, এট্রিবিউট ও ভ্যালু
সেকশন ঃ ১
এইচটিএমএল পরিচিতি।
এইচটিএমএল কি?
এইচটিএমএল বা HTML এর পূর্নরুপ হলো Hyper Text Markup Language । এটি একটি মার্ক আপ বা চিনহিত করন ভাষা। এটি স্ক্রিপ্টিং বা প্রোগ্রামিং ল্যাঙ্গুয়েজ নয়, কারন এতে কোন লজিকেল বা যৌক্তিক অংশ নেই। এটি একটি ওয়েবপেইজ এর কাঠামো গঠনে সাহায্য করে।
ওয়েবপেইজ কি?
আপনি এই মূহুর্তে যা দেখছেন তাইই ওয়েবপেইজ। এবং এটিও এইচটিএমএলের সাথে আরো কিছু ভাষার সংমিশ্রনে তৈরী।
অতএব উইকিপিডিয়া,ফেইসবুক, টুইটার সবই ওয়েবপেইজ ও সকল ওয়েবপেইজ এইচটিএমএল দ্বারা গঠিত।
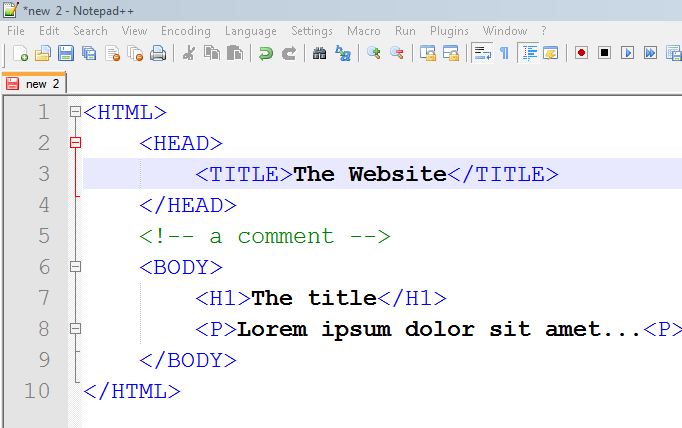
Code:
<html>
<head>
<title> Hello its a demo page </title>
</head>
<body>
<h1> Hello world </h1>
<p> Hi im from MiniLab </p>
</body>
</html>
Result:

কোডটি রান করার পর এটি দেখাবে।
কিভাবে লিখবেন ও রান করবেন তা আমি এখন শেখাবো।
সেকশন ঃ ২
সেট আপ ও পরিবেশ
কোন কোন এপ্লিকেশন লাগবে তা আগেই বলা হয়েছে। না দেখে থাকলে প্রথম পর্বে যান।
মোবাইলঃ
এ এন রাইটার ইন্সটল করার পর প্রথম ঘরেই পাবেন মেনু বার, অটোকমপ্লিট শো / হাইড বাটন, প্লে বাটন হাইড/শো টুলবার বাটন, একশন বার হাইড বা শো করার বাটন

এ এন রাইটার হোম
আপনি নোট এরিয়ায় কোড লিখে প্লে বাটনে চাপলেই তা প্রিভিউ প্যানেলে রেজাল্ট শো করবে।
ডেস্কটপঃ
ডেস্কটপে আপনি যে কোন নোট এপ্লিকেশন ব্যাবহার করতে পারেন ।
নোট প্যাড প্লাস প্লাস
নোট এরিয়ায় কোড লিখে তা আপনাকে এইচটিএমএল হিসেবে সেইভ করতে হবে। সাধারন নোট প্যাডে .txt হিসেবে সেইচ করে পরে সেটা রিনেম করে .html করে দিতে হবে। তবে নোটপ্যাড++ এ আপনি সরাসরি .html হিসেবে সেইভ করার অপশন পাবেন।
 |  |
| ফাইল হতে সেইভ এজ সিলেক্ট করুন। | ফাইল নেম = ফাইলের নাম - যা খুশি দিবেন, সেভ এজ টাইপ = কোন ফাইল হিসেবে সেইভ করবেন - এখানে Hyper Text Markup (*html) অপশনটি সিলেক্ট করবেন। |
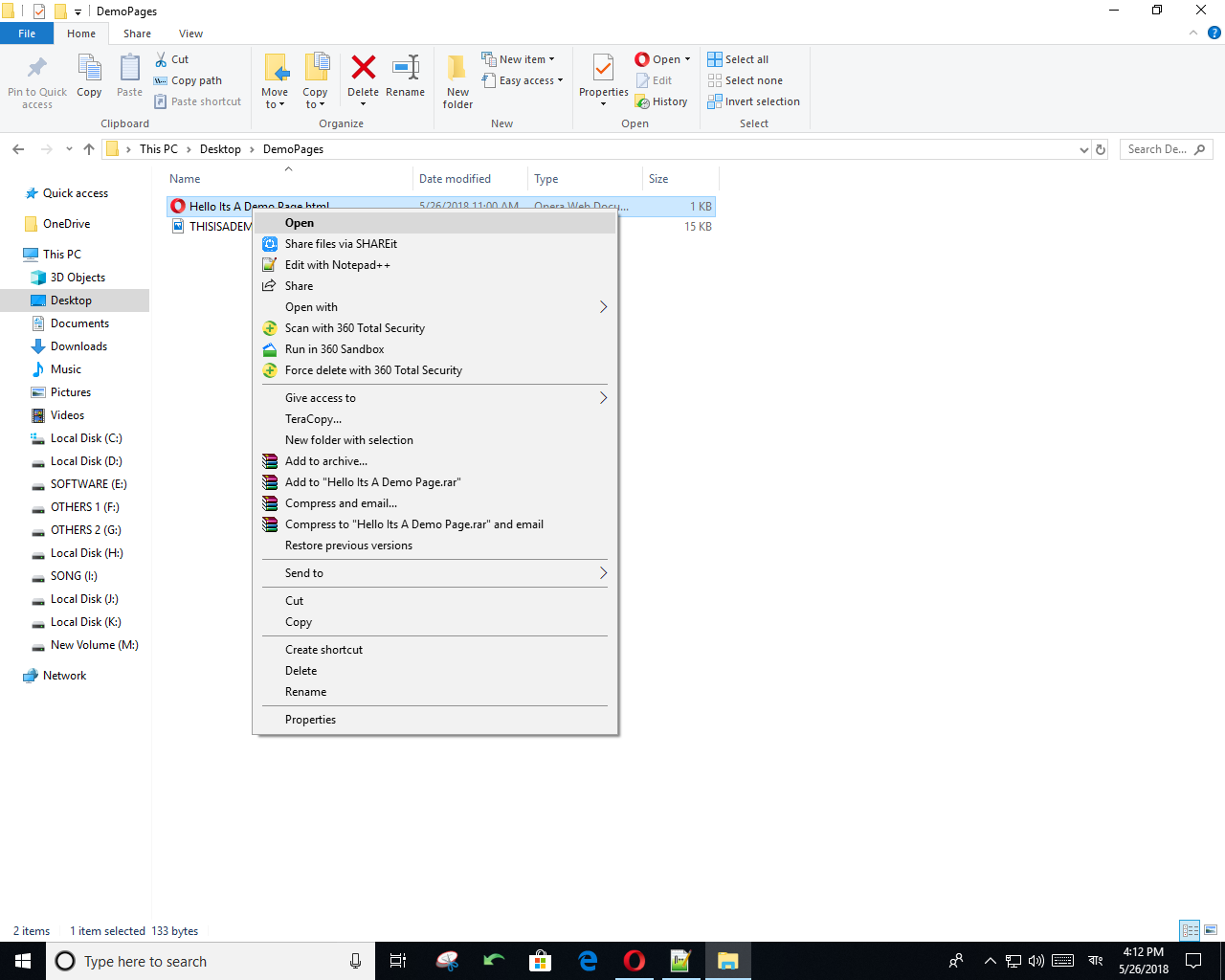
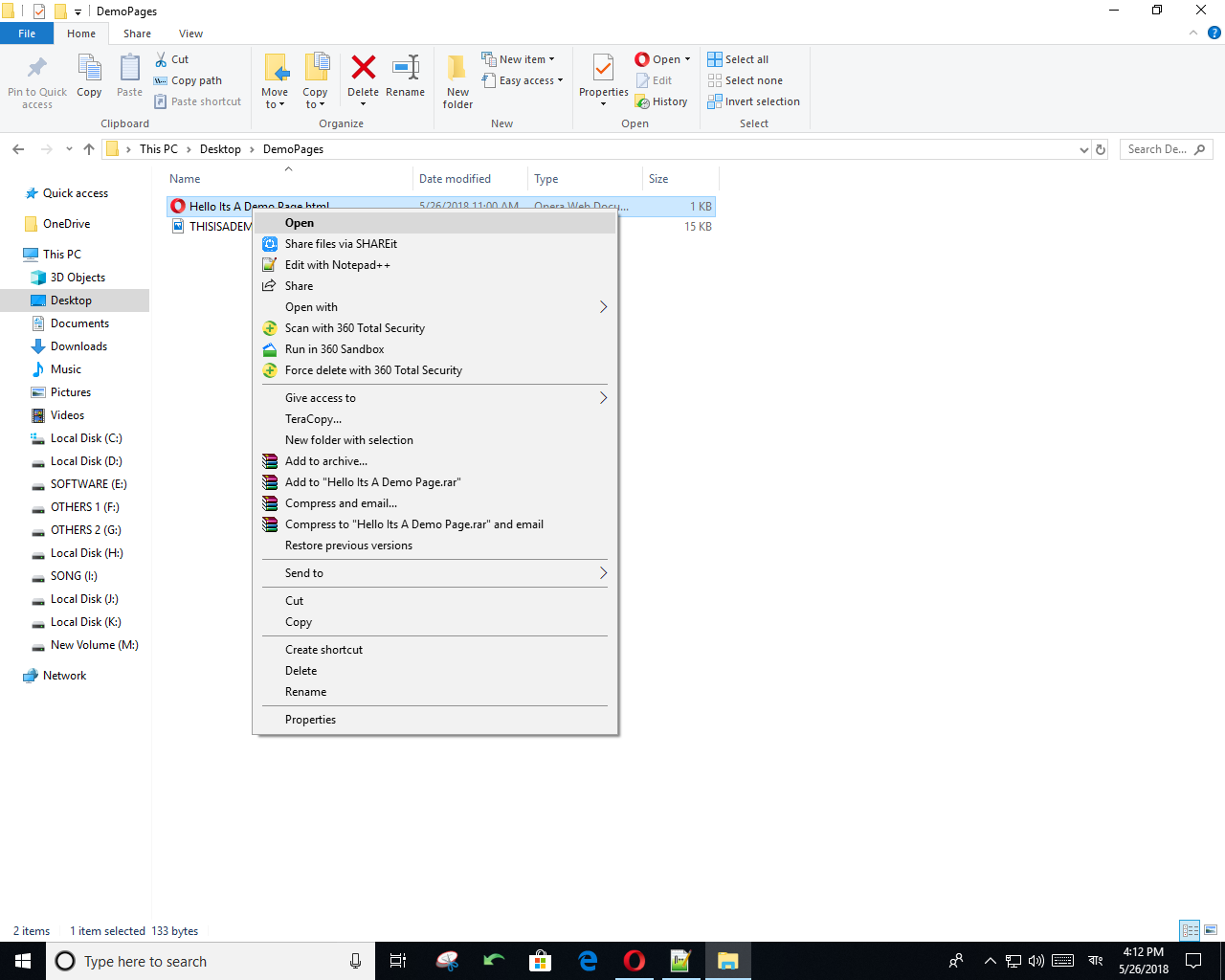
পরে ফাইলটি সিলেক্ট করে ওপেন করুন

ফাইলটি বাম বোতাম মাউস চেপে ওপেন সিলেক্ট করলে ব্রাউজারে ওপেন হবে।
এবং রেজাল্ট শো হবে।
সেকশন ঃ ৩
প্রথম এইচটিএমএল পেইজ তৈরী।
আমরা শিখে গেছি কিভাবে কোড লিখতে ও রান করতে হয়। এখন আমরা কিছু প্রোগ্রাম রান করে দেখবো কাজ করছে কিনা।
কোডঃ
<html>
<head>
<title> Hello its a demo page </title>
</head>
<body>
<h1> Hello world </h1>
<p> Hi im from MiniLab </p>
</body>
</html>
কোডটি রান করে রেজাল্ট রিপ্লাইতে দিন।
আপনি কালো অক্ষর গুলো চেঞ্জ করে দেখুন।
এই প্র্যাক্টিসে আপনার প্রথম কোড রান করা হলো! অভিনন্দন, ছোট্ট পদক্ষেপ, কিন্তু আপনি পেরেছেন। ছোট থেকে শুরু হলো আপনার।
সেকশন ঃ ৪
ট্যাগ এট্রিবিউউট ও ভ্যালু।
এখন আমরা শিখবো কেন রেজাল্টটা এমন হয়েছে? ট্যাগ কি? এবং ওয়েবপেইজের কাঠামো তৈরী। উপরোক্ত কোডের সবুজ অংশ গুলো হল ট্যাগ। ট্যাগ অর্থ চিনহ। আমরা ট্যাগ দ্বারা ওয়েবপেইজের বিভীন্ন অংশ ও এলিমেন্ট চিনহিত করতে পারি। যেমন বড় শিরোনাম এর জন্যে <h1> ট্যাগ ব্যাবহার করা হয়েছে ও প্যারাগ্রাফের জন্য <p> ট্যাগ ব্যাবহার করা হয়েছে।
কোন ট্যাগ এর ব্যাবহার শেষে তাকে ক্লোজিং ট্যাগ দিয়ে বন্ধ করে দিতে হয়। ক্লোজিং ট্যাগ হলো আসল ট্যাগের আগে একটি "/" যোগ করে দেয়া। যেমন আমরা বড় শিরোনামটি ট্যাগ দিয়ে শুরু করে ক্লোজিং ট্যাগ দিইয়ে বন্ধ করে দিয়েছি।
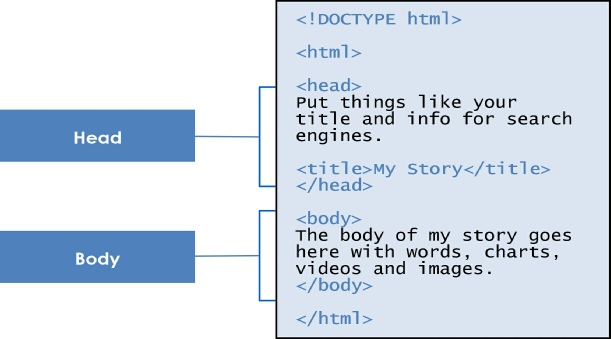
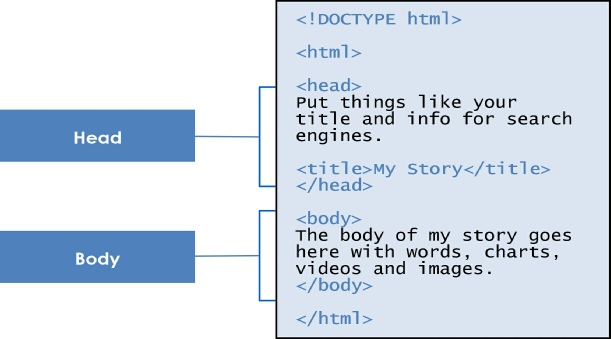
একটি ওয়েবপেইজের দুইটি মূল অংশ থাকে। এক হলো হেড আর হলো বডি। হেড এর মাঝে অনেক গুরুত্ব পূর্ন জিনিস থাকে যা ব্রাউজারে সরাসরি দেখায় না। কিন্তু বডিতে থাকা সকল এলিমেন্ট ও কোড ব্রাউজারে দেখা যায়। আমরা হেড এর জন্যে <head> </head> ট্যাগ ও বডির জন্যে <body> </body> ট্যাগ ব্যাবহার করি।

এইচটিএমএল পেইজের বিভীন্ন অংশ
পেইজের এই সকল অংশ মিলেই একটি পরিপূর্ন ওয়েবপেইজ হয়। তাই এই জিনিসগুলো সম্পর্কে জানা আবশ্যক।
| <head> | হেড সেকশন বোঝায় |
| <title> | ব্রাউজারে টাইটেল বারে টাইটেল দেখানোর জন্য |
| <base> | ডিফল্ট টার্গেট বোঝায় |
| <link> | বাইরের কোন স্টাইলশীট, জাভাস্ক্রিপ্ট পেইজে সংযুক্তি করার জন্যে ব্যাবহার করা হয় |
| <meta> | মেটা ইউজ করা হয় কিওয়ার্ড পেইজের ডিস্ক্রিপশন , সার্চ ইঞ্জিন কি, এবং আরো কিছু বোঝানোর জন্য |
| <script> | জাভাস্ক্রিপ্ট লেখার জন্য |
| <style> | স্টাইল লেখার জন্যে |
এট্রিবিউট হলো ট্যাগের সাথে বাড়তি কিছু অংশ যেমন এখানে <h1 color="red"> Hasan </h1> এর কালার = "রেড" এর কালার হচ্ছে এট্রিবিউট ও রেড হলো এর ভ্যালু। ভ্যালু কোট বা "" এই চিনহের মাঝে দিতে হয় ও এট্রিবিউট ও ভ্যালুর মাঝে একটি সমান বা = চিনহ থাকে।
আপাতত আমরা আগে ট্যাগের ব্যাবহার শিখবো, তবে আজকে আর নয়, কাল আবার লেখবো ট্যাগ ব্যাবহার নিয়ে।
আজকে বিদায় দিন আমি মাহাবুব হাসান কাল আবার দেখা হবে তৃতীয় পর্বে।
Permissions in this forum:
You cannot reply to topics in this forum|
|
|


